Home > Tutorial > Tutorial Cara Membuat Komentar Facebook Di Blogger
Tutorial Cara Membuat Komentar Facebook Di Blogger
Posted on Senin, 04 Juni 2012 by Algoritma Google Penguin
Cara Pasang Kotak Komentar Facebook di Blogger seperti ini
Langkah 1. Nonaktifkan Default Komentar.
Hal pertama yang harus Anda lakukan yakni Nonaktifkan Setting Komentar ANda . karena Anda tidak ingin memiliki 2 bentuk komentar, dan jika memang membutuhkan dua komentar biarkan saja seperti biasa.
Silahkan ke account blogger Anda
navigasikan ke Lalu Klik Pada Menu Klik kemudian gulir ke bawah dan klik SIMPAN
Langkah 2. Buatlah Facebook App ID ( Aplikasi di Facebook ).
Silahkan Buat Aplikasi Anda disini : Facebook developer page_

Agar Alamat Blog Sobat di terima Jangan Lupa Tambahkan Backslash " / " di belakang Ulr.
Contoh : http://hqsa.blogspot.com
Menjadi : http://hqsa.blogspot.com/
Ambil ID Aplikasi Copy dulu di Notepad

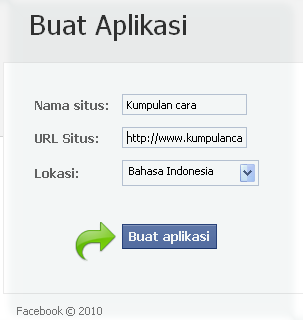
Selanjutnya Anda akan dibawa ke halaman seperti Contoh pada Gambar dibawah :

Masukkan nama aplikasi Anda, (Anda dapat mengetikkan nama apa saja) dan Klik Setuju lalu klik Buat Aplikasi. Sebagai contoh saya membuat aplikasi dengan nama " Kotak Komentar "
kemudian klik pada tab Connect ( Terhubung ) (pada daftar-tab kiri) Anda akan dibawa kehalaman Terhubung seperti gambar dibawah ini :

Ingat Sewaktu Memasukkan ULR Terhubung Jangan Lupa beri tanda / pada akhir ULR Blog sobat, sebagai Contoh pada gambar diatas saya masukkan ULR Terhubung : http://trafikmagic.blogspot.com/
Masukkan Base Domain : blogspot.com.
Lalu Klik Simpan Perubahan
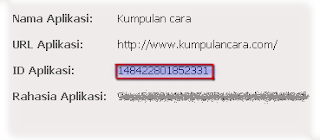
Selanjutnya Silahkan Klik Dasar Untuk Mengambil No Application ID , Copy dulu Application ID di NotePad atau Word agar mudah kita ambil saat kita gunkan nanti pada Langkah Berikutnya.
Langkah 3. Menambahkan Kode pada template blogger
Anda harus menambahkan kode berikut ke template blogger Anda untuk
memastikan bahwa kotak komentar akan bekerja untuk blog Anda dengan cara yang benar.
silahkan pergi ke account blogger Anda lagi,
Arahkan ke + Lalu Centang
Jangan Lupa Download Template Anda untuk menjaga jika terjadi kesalahan.
Untuk Mempermudah dalam pencarian kode Tekan Ctrl + F
Cari
< body >
Tambahkan Kode berikut dibawahnya
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'APP-ID Anda',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Ganti APP ID dengan APP ID Aplikasi Facebook yang tadi Anda buat.
Sekarang Cari
</head>Letakkan Kode Berikut dibawahnnya
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='Nama Blog Anda' property='og:site_name'/>
<meta content='http://google.com/help/hc/images/logos/blogger_logo.gif' property='og:image'/>
<meta content='APP-ID Anda' property='fb:app_id'/>
<meta content='Profile-ID-Facebook Anda' property='fb:admins'/>
<meta content='article' property='og:type'/>
Nama Blog Anda : Ganti dengan Nama Blog Anda
APP-ID Anda : Ganti dengan APP ID anda
Profile-ID-Facebook Anda : Ganti dengan ID Profile Facebook Anda.
Sekarang kita selesai menambahkan kode facebook untuk template Anda, jangan menyentuh apa pun dan melanjutkan ke langkah berikutnya.
Langkah 4. Menambahkan Komentar Box blogger template Anda.
silahkan cari kode berikut
<data:post.body/>
Letakkan Kode Berikut dibawahnya
Jika Punya dua <data:post.body/> karena sudah pasang Readmore Silahkan Letakkan di bawah<data:post.body/> yang kedua
<b:if cond='data:blog.pageType == "item"'><br /> <p align='left'><a href="http://www.hqsa.org/" target="new"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyzshAIFxcX5rbCedIwRE9xf3Zd9fAoYQgXr972n0FsjBTy7vhsZMKB_5XUkyvXXAa6NvGVCU5nOuXNxe2vEYpukV4wLPZnF158wMxC7-nTYvmzEWiO-aaTBifB8J1plniN7gUVz9mzSg/s1600/Aneka+remaja.gif" /></a></p><div><fb:comments width='450' expr:title='data:post.title' expr:url='data:post.url' expr:xid='data:post.id'/></div></b:if><br />
Untuk Merubah Lebar Silahkan Ganti Angka 450 sesuai Template Masing2
Nah, mudahkan Sobat?
Category Article Blogger, Tutorial
Diberdayakan oleh Blogger.
Blog Archive
-
▼
2012
(4350)
-
▼
Juni
(653)
- Daftar Harga HP Samsung Bulan Ini Juli 2012 Terbaru
- Daftar Harga Laptop Acer Terbaru Bulan Ini Juli 20...
- Daftar Harga Blackberry Lengkap Bulan Ini Juli 2012
- Harga Nokia Lengkap Bulan Ini Juli 2012 Terbaru
- Kumpulan Daftar Harga Dan Spesifikasi HP Android T...
- Trik Internet Gratis XL 01 Juli 2012
- Trik Internet Gratis Axis 01 Juli 2012
- Trik Internet Gratis Telkomsel 01 Juli 2012
- Foto Gambar Modifikasi Honda Jazz Extreme
- Cara Flash ponsel SonyEricsson tanpa memakai Box F...
- EKSPRESI CRISTIANO RONALDO SETELAH PORTUGAL KALAH
- Cara Memperbaiki Flashdisk Yang Tiba-Tiba Mati
- Tutorial Cara Merakit Komputer Dengan Petunjuk Gambar
- Cara menghilangkan tanda panah pada shortcut icon ...
- Cara menonaktifkan login(logon) password screen wi...
- Cara Membuat VPN Server Sendiri Di Windows 7
- Cara Membuat Kue Ulang Tahun Sendiri
- DOWNLOAD GAME NARUTO
- Maaf, blog di hqsa.blogspot.com telah dihapus. Ala...
- Prediksi Jerman Vs Italia Semi Final 29 Juni 2012
- Daftar Harga VGA Card NVIDIA Sparkle Terbaru Juni ...
- Internet Gratis Smartfren Dan Aha Di PC Dengan Evd...
- Pulang Nonton Euro, Suami Pergoki Istri Selingkuh ...
- Pelek Mobil yang Lagi Ngetrend Saat Ini
- Kasus Olga, Penyebab Olga Syahputra tidak diperbol...
- 5 Perilaku Menyebalkan Olga Syahputra Di Acara TV
- Download Game Blackberry : Facebreaker
- Cara Copas Blog Orang Lain Secara Keseluruhan
- Kumpulan Tebak-Tebakan Paling Lucu Terbaru 2012
- Shoot Many Robots Reloaded Full Version Download
- Download Template Blogger HQSA
- Download Kumpulan Tema Blackberry 8520 Gratis via OTA
- Download Tema Blackberry 9700 Bold 2 : Steampunk
- Inilah Foto Penampakan Baju Nabi Adam
- Tutorial Tips Cara Memakai Jilbab Modern 2012 Terbaru
- Download Tema Tema Blackberry Storm : Paint Drops
- Free Download Emulator PS1 Terbaru Gratis
- Mito 999 Harga dan Spesifikasi
- Cara Mengganti Background Template Blog
- Download Tema Blackberry Gemini 8520 Curve : Tiffa...
- Download Tema Blackberry Gemini 8520 Curve : Keroppi
- Download Tema Onyx Untuk Blackberry Gemini 8520 Curve
- Download Tema Blackberry Gemini 8520 Curve : Mini ...
- BHAYANGKARA ROCKER ACTION
- CARA INSTALL APLIKASI BLACKBERRY SECARA OFFLINE
- Kumpulan Gambar Foto Tindikan Dan Piercing Paling ...
- Update Harga Pasang Iklan Murah Dengan Pulsa
- Resep dan Cara Membuat Cake Lapis Brownies Coklat
- Pilihan Warna Baru Satria FU 2012
- Perbandingan dan Perbedaan Modem HSDPA dan EVDO
- Download Tema Blackberry : Galaxy S3
- Aplikasi Facebook terbaru untuk blackberry
- Cara Mudah Melihat ID Facebook
- Ngeblog Atuh Da Lain Di Pom
- Lirik Lagu Anang feat Ashanty - Aku Memilihmu
- Download Mp3 Yunika - Jawabannya Tidak Gratis Hany...
- Download Mp3 Sule & Titi Kamal - Ay Need You (Ost....
- Download Mp3 Gamal & Audrey - Berserah Gratis Hany...
- Download Mp3 Hitz - Sarang Hae Gratis Hanya Disini
- Download Mp3 Ricky Martin - The best thing about m...
- Biodata Dan Profil Bessara Lengkap
- Candlemass - Psalms For The Dead (Album 2012) MP3 ...
- Waka Flocka Flame - Triple F Life (iTunes Deluxe V...
- Lil Scrappy - Tha Grustle (Album 2012) MP3 - Media...
- R.Kelly - Write Me Back (Deluxe Edition 2012) MP3 ...
- Liars - WIXIW (Album 2012) MP3 - Mediafire 4Shared...
- Flo Rida - Wild Ones (Album 2012) MP3 - Mediafire ...
- Lirik Lagu Caroline - Coba Kalo Kamu Bisa
- Biodata Dan Profil Coboy Junior Lengkap
- Lirik Lagu Coboy Junior - Kenapa Mengapa
- Flo Rida ft. Jennifer Lopez - Sweet Spot MP3 - Med...
- Lirik Lagu ShaheilaO feat Abdee Negara - Jika Ada
- Lirik Lagu SwittinS - No 1 Mom & Dad
- Wiz Khalifa Feat. 50 Cent - Telescope MP3 - Mediaf...
- Lirik Lagu SwittinS - Sahabat SwittinS
- Wynter Gordon - Stimela MP3 - Mediafire 4Shared Sh...
- R. Kelly - Write Me Back (Album 2012) MP3 - Mediaf...
- Chester French Ft. Pusha T & Pharrell - Next Big ...
- The Offspring - Days Go By (Album 2012) MP3 - Medi...
- The Smashing Pumpkins - Oceania (Album 2012) MP3 -...
- Download Mp3 Indonesia | Free Download Mp3 4shared...
- Lirik Lagu Storia Band – Pastikan Ada Cinta
- Lirik Lagu Bondan Prakoso & Fade2Black - It’s Not ...
- Lirik Lagu Bondan Prakoso & Fade2Black - Game Of Life
- Cara Mempercepat Kinerja Windows XP
- Lirik Lagu Mantra Band feat Eren - Cinta Yang Tersisa
- BHAYANGKARA ROCK FEST BANJAR PATROMAN
- Download Mp3 Zivilia - Yang Tak Terlupakan (CDRip)...
- PARADE BAND : SHOW YOUR FEEL WITH MUSIC
- Download MP3 Randy Martin - Magic Gratis
- Download Mp3 Dygta - Saat Katakan Sayang (CDRip) G...
- Download Mp3 Teuku Wisnu - Tak Bisa Tanpamu (CDRip...
- Download Mp3 Kaffa - Tergoda Gratis Full Album
- Lirik Lagu Bondan Prakoso & Fade2Black - Tak Sempurna
- Lirik Lagu Wali Band - Cari Berkah (Cabe)
- Lirik Lagu Kerispatih Band – Telah Menyesal
- Lirik Lagu Niu Niu - Hey You
- Blogger Banjar Patroman
- Download Tema Blackberry Gemini 8520 Curve : GoPlay
- Download Tema Blackberry Gemini 8520 Curve : Sketz
-
▼
Juni
(653)
